Vous avez un site WordPress ?
Installez notre extension, puis copiez coller le lien de l’épisode dans votre éditeur WordPress ! Plus de détails…
Vous voulez afficher un lecteur « embed » sur votre propre site, en comptabilisant les écoutes dans vos statistiques ? Voici un exemple de lecteur :
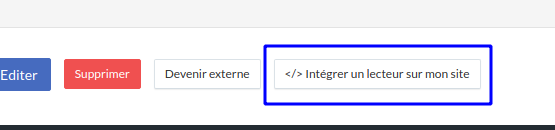
Dans le studio podCloud, cliquez votre épisode, et cliquez sur le bouton « Intégrer un lecteur sur mon site » en haut de la page.

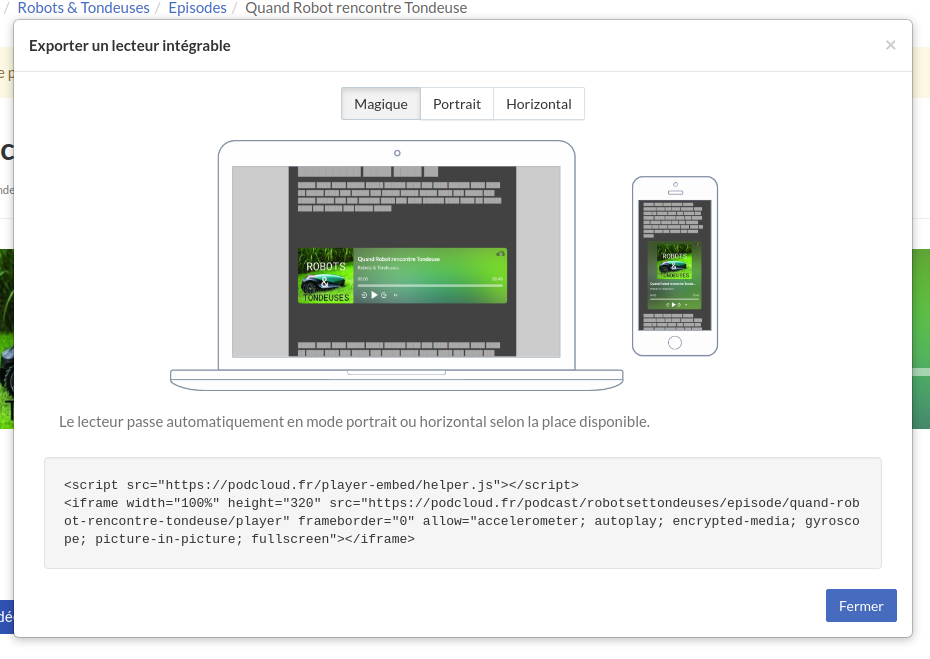
Une fenêtre apparaît avec un code ressemblant à celui-ci:

Choisissez le format souhaité et copier le et ensuite collez-le dans le code source de votre site.
Pour intégrer un lecteur du podcast entier avec la liste de tous les épisodes, suivez ce guide :
Méthode alternative
Certains services de blogs, comme WordPress.com (le service, pas le moteur) ne laissent pas intégrer de code de ce type pour des raisons de sécurité.
Si cette solution s’adresse principalement aux utilisateurs de WordPress.com, elle peut être adaptée à d’autres services.
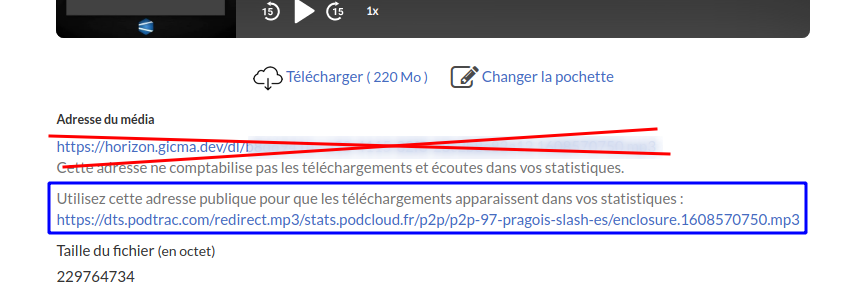
Retournez dans le studio podCloud pour récupérer l’adresse du média de votre épisode, elle se trouve sur la page de votre épisode, dans le studio podCloud, juste en dessous du lecteur. Copiez là, nous en aurons besoin pour l’étape suivante.

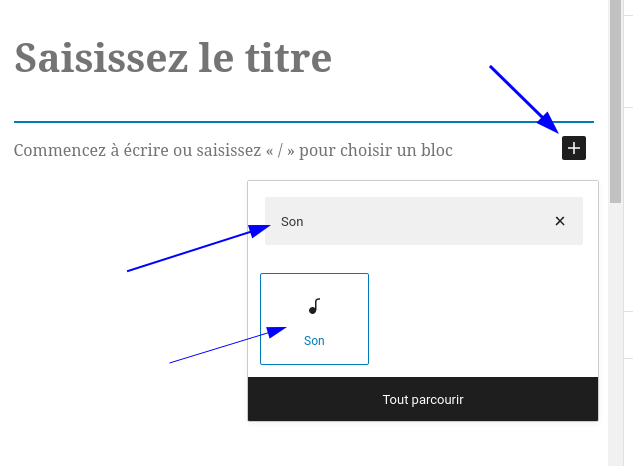
Vous pouvez ajouter un lecteur audio en cliquant sur le bloc [+] et en cherchant Son, cliquez ensuite dessus :

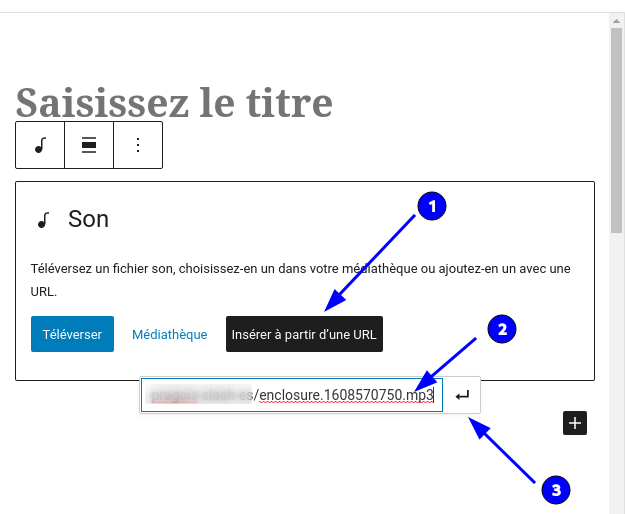
Vous pouvez alors cliquer sur Insérer à partir d’une URL, puis coller le lien vers votre média dans la case qui apparaît. Validez ensuite avec le bouton, ou la touche entrée.

Le lecteur audio apparaît. C’est un lecteur basique, celui de wordpress et de votre navigateur, n’incluant que peu de fonctionnalité. Nous recommandons en général de l’utiliser le moins possible car il précharge les épisodes pour les visiteurs de votre site, et ils peuvent donc compter comme des écoutes alors qu’ils n’ont pas encore cliqué sur le bouton de lecture.